Do konfigurowania analityki stron internetowych wykorzystujemy zazwyczaj Tag Managera. O tym, jak ważna jest analityka danych pisałem już w artykułach o budowaniu strategii treści oraz o budowaniu stron. Dzisiaj dokładamy kolejny puzzel, dzięki któremu będziecie mogli pozyskiwać bardziej zaawansowane dane o swoich klientach.
W tym artykule przyjrzymy się bliżej Google Tag Manager. Postaram się pokazać jego zalety oraz przede wszystkim pokażę, jak skonfigurować GTMa na stronie internetowej.
Co to jest Menadżer tagów Google (GTM)?
Menedżer tagów Google to system zarządzania tagami na stronie internetowej.
W tym kontekście „tag” to fragment kodu, dostarczany przez dowolną usługę, którą integrujecie ze swoją witryną. Nie mylcie z tagami występującymi na blogach, których zadaniem jest organizowanie i filtrowanie treści
Dzięki GTM’owi nie musicie zaglądać w kod źródłowy strony. Wystarczy że wkleicie w odpowiednie okienko skrypt, który ma zadziałać (zazwyczaj dostawca usługi, którą integrujecie, wyraźnie zaznacza, jak on powinien wyglądać i kiedy zadziałać), a następnie określicie kiedy ma to zrobić.
Jakie przewagi daje Wam Google Tag Manager?
- wszystkie skrypty i kody w jednym miejscu. Dzięki temu wiecie co działa na Waszej stronie i w prosty sposób możecie tymi zasobami zarządzać.
- GTM eliminuje potrzebę edytowania kodu strony, co pozwala na szybsze i łatwiejsze wdrożenie nowych tagów.
- nieoceniony tryb testowania wdrożonych skryptów, dzięki któremu szybko sprawdzicie czy działa on właściwie i czy konieczna jest ewentualna korekta.
- GTM pozwala na optymalizację wydajności witryny poprzez ładowanie tagów asynchronicznie, co może prowadzić do szybszego wczytania strony.
Jak działa Google Tag Manager?
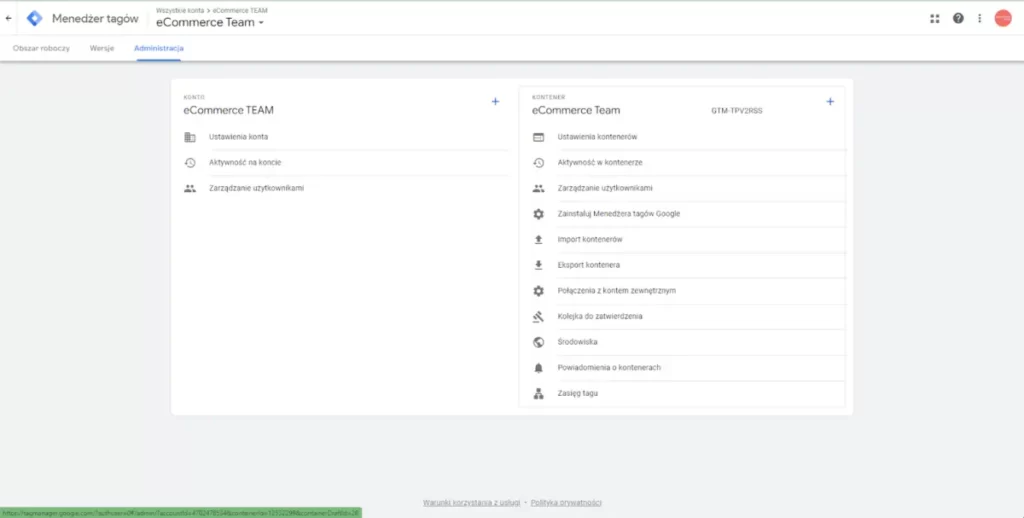
Struktura konta Google Tag Manager (GTM) jest zorganizowana w sposób hierarchiczny, który ułatwia zarządzanie tagami na różnych stronach i projektach. Oto główne elementy tej struktury.

- Konto to najwyższy poziom w GTM. W ramach konta, możesz tworzyć i zarządzać wieloma „kontenerami”, a także kontrolować dostęp dla innych użytkowników.
- Kontener to miejsce, gdzie przechowywane są wszystkie kody śledzenia, czyli „tagi”, dla konkretnej strony internetowej lub aplikacji. Dla każdej strony zazwyczaj używamy tylko jednego kontenera.

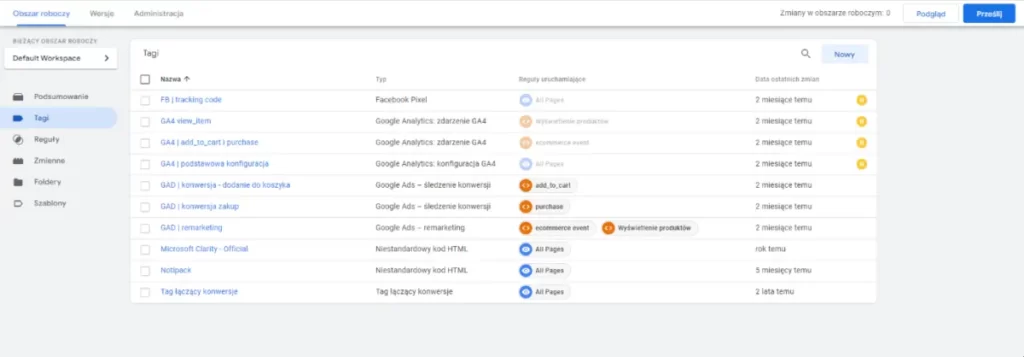
- Tagi to kawałki kodu, które są używane do śledzenia tego, co robią użytkownicy na stronie, zbierania informacji statystycznych lub uruchamiania różnych narzędzi marketingowych. W GTM tagi dodajecie w ramach kontenera.
- Reguły (wyzwalacze) to zasady, które decydują, kiedy dany tag ma się uruchomić na stronie. W GTM możecie tworzyć wyzwalacze oparte na różnych sytuacjach, takich jak kliknięcie przycisku czy przewinięcie strony.
- Zmienne to wartości, które mogą się zmieniać i których używacie w tagach i wyzwalaczach. GTM oferuje wiele gotowych zmiennych, ale pozwala też na tworzenie własnych, jeśli potrzebujecie czegoś specjalnego. To wszystko stanie się bardziej zrozumiałe, gdy przejdziemy do ustawienia pierwszego tagu.
Aby Google Tag Manager działał, musicie umieścić specjalny kod kontenera na swojej stronie internetowej. Ten kod pozwala na ładowanie tagów, które są przechowywane w kontenerze, w taki sposób, aby nie spowalniać działania strony. Kiedy ktoś odwiedza stronę, GTM sprawdza, które tagi powinny zostać uruchomione, opierając się na zasadach zdefiniowanych przez wyzwalacze, a następnie ładuje i wykonuje te tagi.
Instalacji GTMa możecie dokonać na kilka sposobów. Pierwszy polega na jednorazowym umiejscowieniu kodu kontenera w kodzie źródłowym strony. Jeżeli potrzebujecie, skorzystajcie z potrzeby programisty. Drugi, to wykorzystanie gotowej integracji, jaką powinien oferować Wasz CMS. Niżej pokaże to na przykładzie WordPressa.
Jak uruchomić GTMa na WordPressie?
W przypadku tego CMSa, możemy skorzystać z obu metod. Jednak my najczęściej wykorzystujemy gotowy skrypt, który pozwala nam nie tylko osadzić sam kod kontenera na stronie, ale także wykonuje podstawową konfigurację strony.
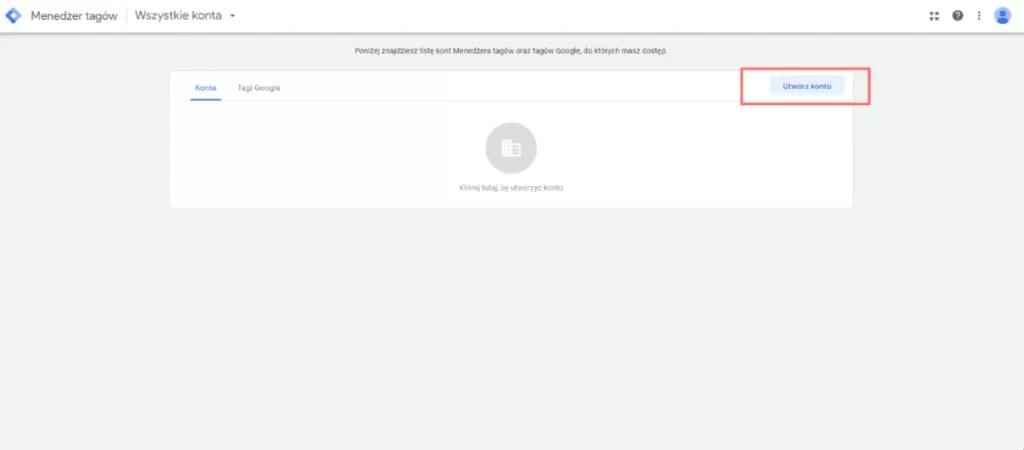
Zacząć należy od utworzenia kontenera tagów. Przechodzimy na stronę https://tagmanager.google.com/ , a do logowania używamy konta Google.

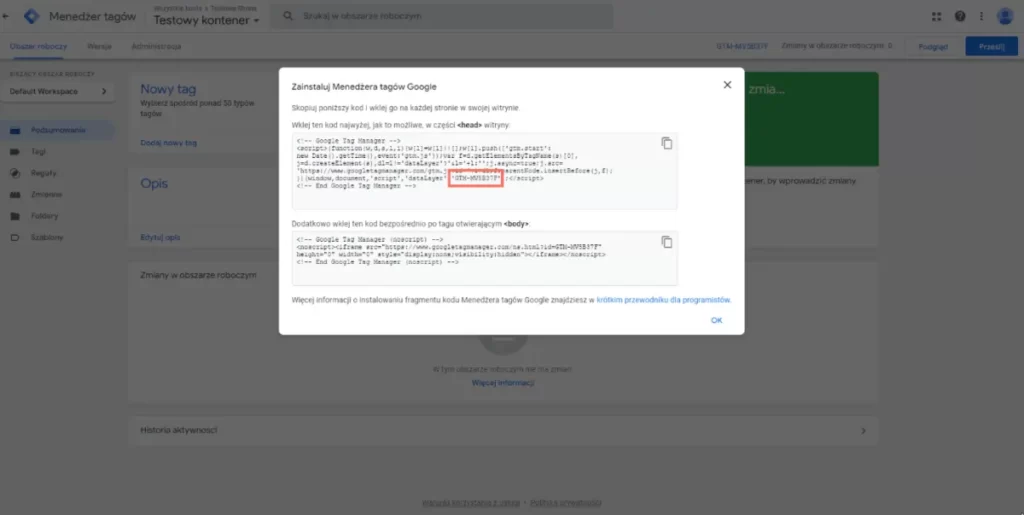
Wybieramy opcję “Utwórz konto”. Następnie uzupełniamy podstawowe informacje na temat naszej strony i akceptujemy regulamin. W końcowym oknie otrzymamy skrypt, który należy wkleić w kod źródłowy witryny To on będzie odpowiedzialny za uruchamianie Waszego kontenera tagów.
Na zrzucie ekranu zaznaczyłem miejsce, w którym znajduje się identyfikator kontenera, który będziemy potrzebować, aby uniknąć edycji kodu źródłowego strony podczas konfigurowania narzędzia na WordPressie.

Teraz możemy przejść do naszej strony internetowej. Skorzystajmy z gotowej wtyczki, dostępnej w repozytorium WordPressa.
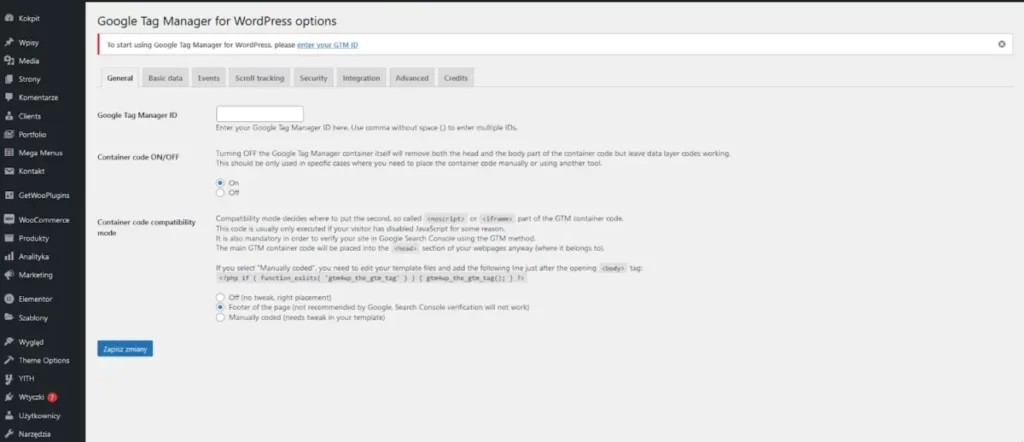
Po przejściu do ustawień, ekran będzie wyglądał tak:

W pierwszym polu należy wkleić identyfikator kontenera, pobrany ze strony Google Tag Managera, a następnie upewnić się że po kliknięciu „Zapisz zmiany” w drugim polu będzie zaznaczona opcja “ON”. Gotowe!
Dlaczego korzystamy z wtyczki GTM4WP?
- dzięki niej dodanie kontenera jest banalnie proste,
- ta wtyczka daje nam dużo dodatkowych opcji integracji – na przykład skonfigurowanie Enhanced Analytics w kilku prostych krokach!
- jest to jedno z najpopularniejszych rozwiązań w repozytorium WordPressa w chwili pisania tego artykułu – dzięki temu mamy dużą społeczność jeżeli będziemy potrzebować pomocy, skrypt jest na bieżąco rozwijany i aktualizowany. W przypadku WP to niezwykle ważne!
Jak dodać podstawowy kod GA4 do witryny? Tworzymy pierwszy tag!
Skoro nasz Google Tag Manager działa, możemy dodać pierwszy kod śledzący do strony. Najbardziej podstawowy będzie kod Google Analytics i to na nim się skupmy.
Jak nazywać tagi w GTM?
Na stronie naszego kontenera klikamy „Nowy tag”. Najpierw musimy skonfigurować pewne ustawienia. Zacznijmy od nazwy tagu. Wasze kontenery będą się rozwijać i z czasem przyjmą ogromne rozmiary. Aby się nie pogubić, warto od samego początku konsekwentnie nazywać tworzone tagi. Proponuję prosty schemat:
system, do którego wysyłamy dane – działanie; na przykład “[ga4] – wysłanie formualarza”
W pierwszej części oznaczamy czego dotyczy tag. Nie ma sensu stosować pełnych nazw. Google Analytics 4 możemy sobie skrócić do GA4, Facebook/Meta do FB/ME (choć w mojej świadomości to już na zawsze pozostanie FB ? ), Google Ads do GAD itd. Ważne aby zachować spójność i konsekwencję.
Druga część powinna wskazywać na działanie, które śledzimy. Na przykład: wypełnienie formularza newslettera, zakup lub wyświetlenie karty produktu. Dzięki temu odnalezienie interesującego nas skryptu powinno być bezproblemowe.
Ja pierwszy tag nazwę „[GA4] wyświetlenie strony”. Kwadratowy nawias jest moim nawykiem i możecie to zrobić w każdy inny sposób. „Wyświetlenie strony” ponieważ za moment dodam tutaj podstawową konfigurację Google Analytics 4, która de facto odpowiada za śledzenie wyświetlenia stron.
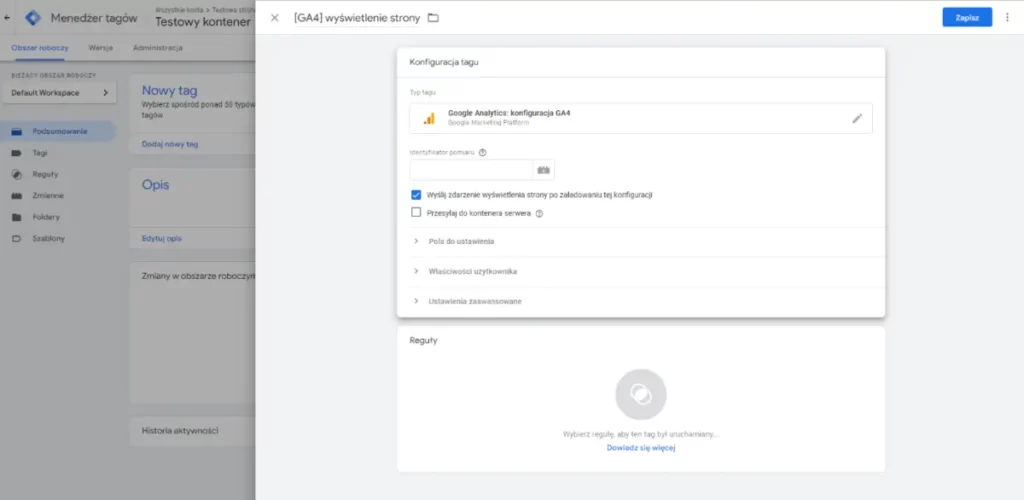
Konfiguracja tagu
Gdy klikniecie w „konfigurację tagu”, Waszym oczom ukaże się biblioteka gotowych konfiguracji. Jest bardzo obszerna, ale gdyby komuś było mało, jest jeszcze Galeria szablonów społeczności. Znajdziecie tutaj najważniejsze narzędzia, których wdrożenie może usprawnić działanie Waszego serwisu. Jeżeli czegoś tam nie znajdziecie, pozostaje opcja dodania niestandardowego kodu HTML.
Ja wybieram opcję Google Analytics: konfiguracja GA4. To właściwa konfiguracja, jeżeli mówimy o wdrożeniu podstawowego kodu śledzenia GA4.

W tym oknie musimy uzupełnić „Identyfikator pomiaru”. Można go pobrać w narzędziu Google Analytics, w ustawieniach strumienia danych, w zakładce administracja. W podstawowej konfiguracji nie ma potrzeby ustawiania niczego więcej poza Regułą.
Google Tag Manager – ustawienie reguł
Reguły definiują kiedy ustawiany tag ma się aktywować. Możecie skorzystać z wbudowanych zmiennych, bądź zdefiniować własne. Za każdym razem, gdy reguła zostanie spełniona, skrypt się uruchomi i wyśle informacje do systemu analitycznego. W przypadku podstawowej konfiguracji Google Analytics wybieramy wbudowaną regułę „All pages”. Teraz wystarczy opublikować zmiany.

Tryb testowania Google Tag Manager
Aby mieć pewność, że wszystko działa poprawnie, powinniśmy jeszcze zrobić test. Ja zawsze używam do tego dwóch narzędzi jednocześnie:
- trybu podglądu Google Tag Managera,
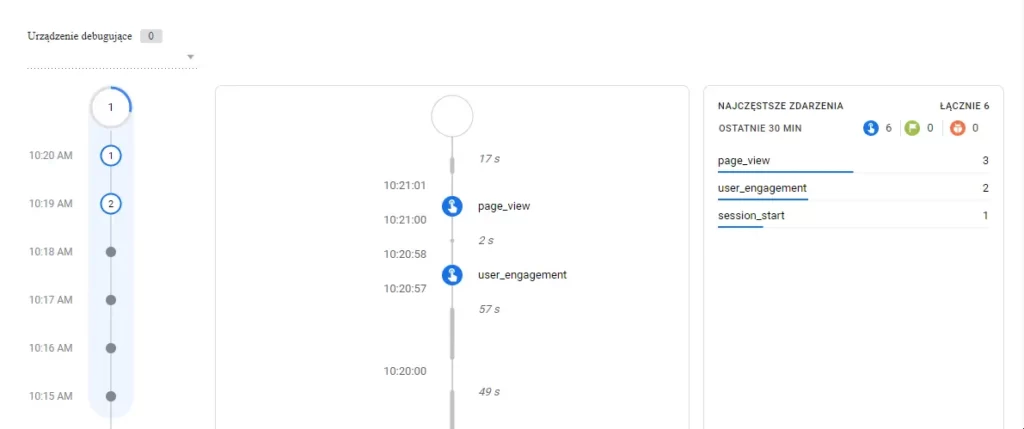
- trybu DebugView Google Analytics.
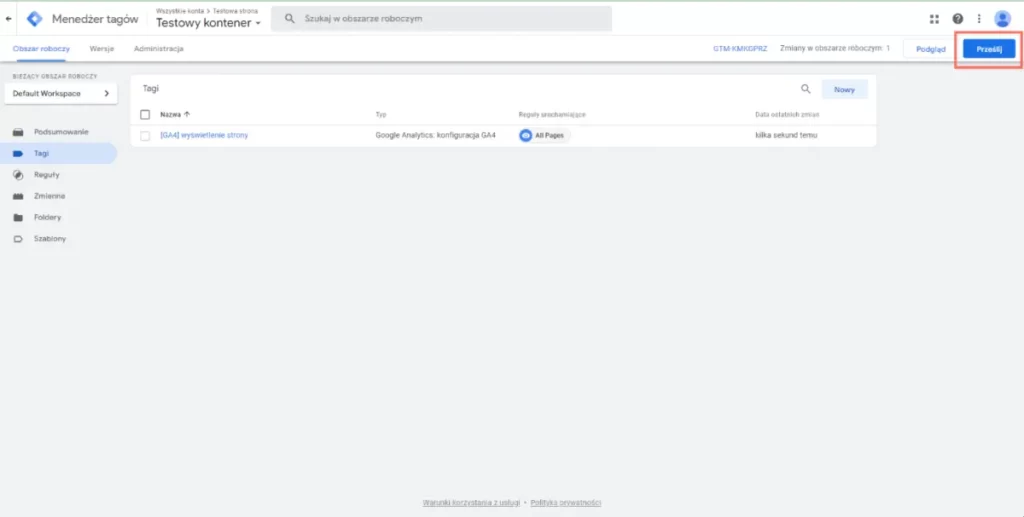
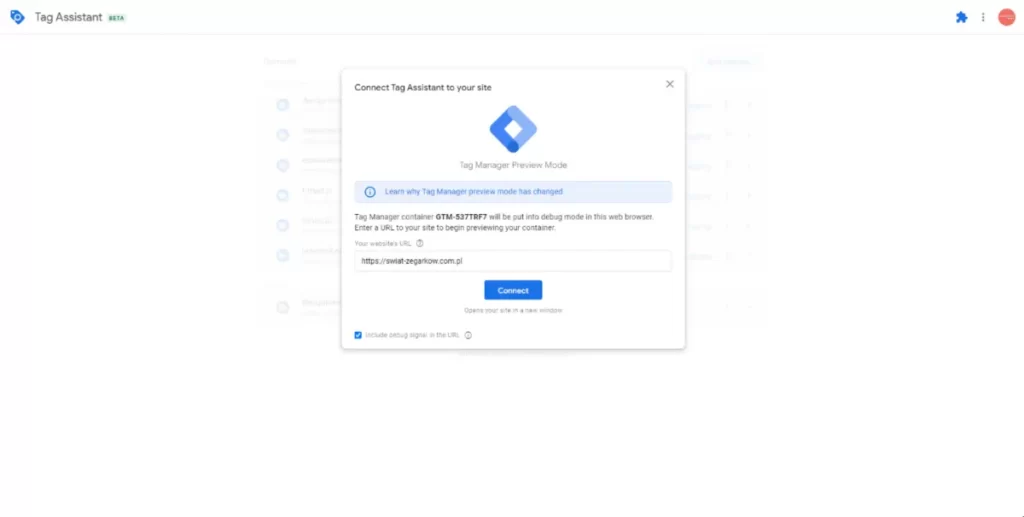
Na głównym ekranie, obok opcji „Prześlij” znajduje się opcja „Podgląd”. Po kliknięciu przycisku musimy podać adres strony, na której chcemy przetestować działanie skryptu. Musi to być witryna, na której jest zainstalowany nasz kontener. Ja posłużę się naszym testowym sklepem.

Po kliknięciu „Connect” otworzą się dwie nowe karty. Obie muszą działać, aby wykonać test.
Teraz należy wykonać działanie, które powinno spowodować uruchomienie skryptu. W naszym przypadku będzie to po prostu wyświetlenie strony. Jeżeli tag znajdzie się w grupie „Tags fired” – oznacza to,że został uruchomiony i przesłał dane. Sprawdzimy jeszcze czy dane dotarły tam gdzie powinny. Uruchamiamy DebugView w GA4. Jeżeli na pionowej osi czasu znajduje się zdarzenie page_view, a w jego szczegółach adres wyświetlonej przez nas strony – wszystko działa tak, jak powinno.