Responsywność strony internetowej polega na płynnym dostosowaniu się jej układu oraz wyglądu do szerokości ekranu, na którym jest wyświetlana. Nieważne czy użytkownik otworzy stronę przy pomocy komputera czy telefonu komórkowego. Za każdym razem otrzyma tę samą treść. Będzie ona podana w sposób zarówno czytelny jak i funkcjonalny.
Technika projektowania takich stron nazwa się z języka angielskiego responsive web design (w skrócie RWD). Chciałoby się rzec, że RWD jest już dzisiaj standardem. Nie będzie to wielkim przekłamaniem, ale nadal nie stuprocentową prawdą.
Dlaczego responsywność strony www (RWD) jest tak ważna?
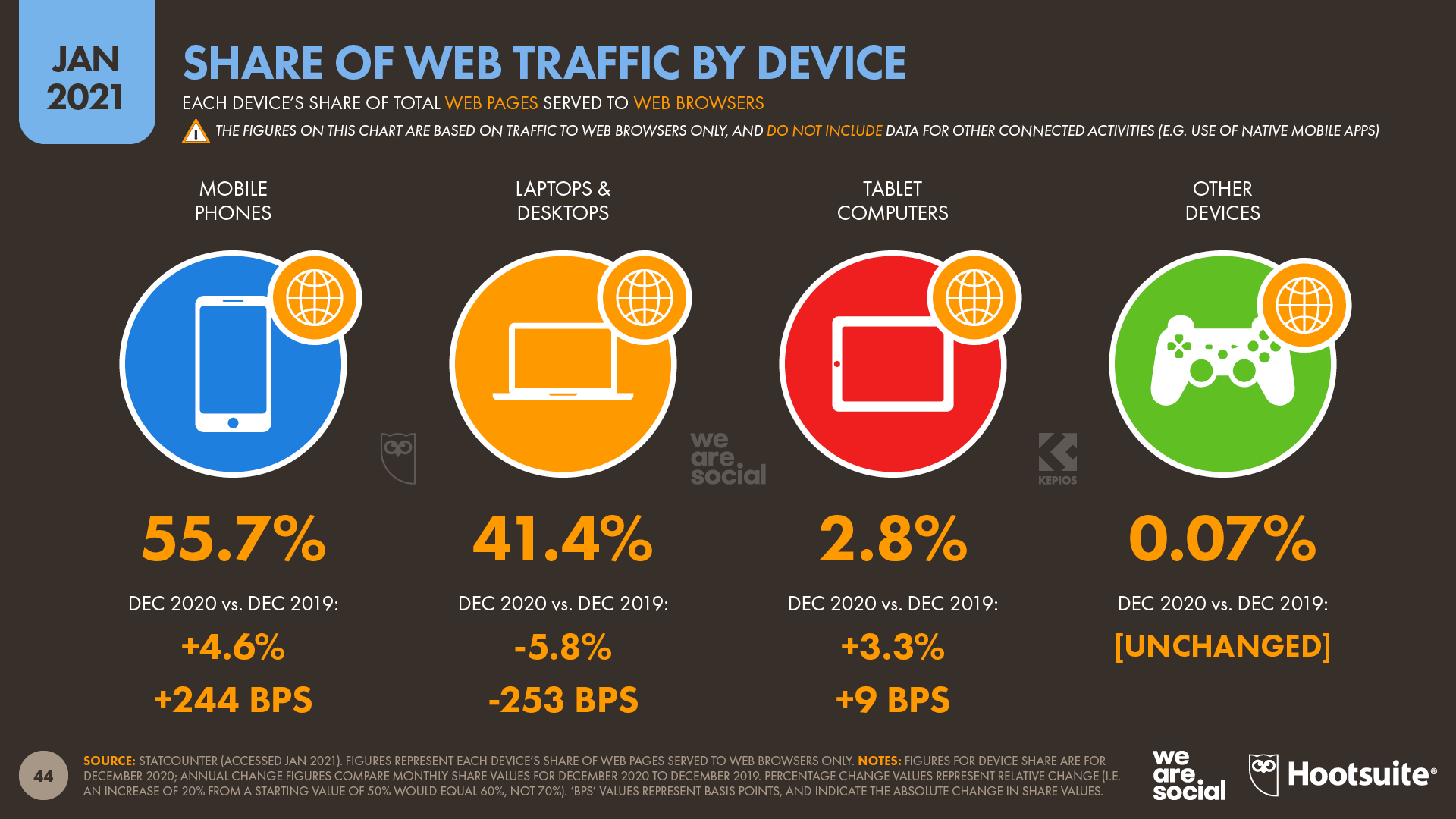
Ponad 55,7% ruchu w przeglądarkach internetowych w 2021 roku pochodziło z urządzeń mobilnych (https://datareportal.com/reports/digital-2021-global-overview-report). Tak wynika z raportu We Are Social oraz Hootsuite. To bardzo ważna statystyka, która powinna zmienić nasz sposób patrzenia na strony internetowe. Czy zdawałeś/zdawałaś sobie sprawę, że Twoi klienci oglądają Twoją stronę na telefonie komórkowym przynajmniej tak samo często, jak przy pomocy komputera? Czy Twój serwis jest na to gotowy?

Jeżeli nie jest, to jesteś na najlepszej drodze aby zirytować swoich potencjalnych klientów. Brak responsywności strony bowiem bardzo mocno wpływa na wrażenia użytkownika. Jeżeli przed potencjalnym klientem stawiamy przeszkody w postaci na przykład nieczytelnej treści, utrudnionej nawigacji po stronie mobilnej, czy długo ładujących się układów – nie ma się co dziwić, że wskaźnik konwersji będzie niski.
Kolejną sprawą jest fakt, że RWD jest nieodłącznie związane z pozycjonowanie stron (SEO). Strony z dobrą wersją mobilną są lepiej postrzegane przez algorytm, a więc będą wyświetlać się wyżej w wynikach wyszukiwania.
Mobile index first
Przełomowym rokiem dla zmiany sposobu myślenia o korzystaniu z internetu przy pomocy telefonu komórkowego był rok 2017. Wtedy pierwszy raz w historii internet “zaliczył” więcej użytkowników urządzeń mobilnych niż komputerów. Ten trend od dawna musieli obserwować twórcy wyszukiwarki Google, gdyż już w 2016 roku przedstawili koncepcję nazwaną „mobile index first”. Była to odpowiedź na potrzeby rosnącej grupy użytkowników, przeglądających strony na urządzeniach mobilnych. Oraz oczywiście odpowiedź na coraz wolniejsze i przepakowane strony internetowe.
Na czym polega „mobile index first”? Wiele mówi już sama nazwa. Google zmieniło swoje podejście do indeksowania stron. Teraz główną wersją witryny dla wyszukiwarki i jej robotów indeksujących jest wersja mobilna. Wcześniej, w pierwszej kolejności analizowana była wersja komputerowa. Między innymi z tego powodu, dobrze opracowana i zoptymalizowana wersja mobilna strony jest podstawą. Przynajmniej w sytuacji, jeżeli chcemy aby serwis wyświetlał się wysoko w wynikach wyszukiwania Google.
https://developers.google.com/search/blog/2016/11/mobile-first-indexing
„Indeksowanie zoptymalizowane pod kątem urządzeń mobilnych oznacza, że na potrzeby indeksowania treści i sporządzania rankingów Google używana jest przede wszystkim mobilna wersja strony. Wcześniej do oceniania trafności strony względem zapytania użytkownika indeks używał wersji komputerowej. Obecnie większość użytkowników korzysta z wyszukiwarki Google na urządzeniach mobilnych, dlatego Googlebot skanuje i indeksuje strony przede wszystkim jako klient-smartfon. Od 1 lipca 2019 r. indeksowanie zoptymalizowane pod kątem urządzeń mobilnych jest domyślnie włączone dla wszystkich nowych witryn internetowych (nowo opublikowanych w internecie lub nieznanych wcześniej wyszukiwarce Google).”
Jak stworzyć responsywną stronę internetową?
Stworzyć serwis w taki sposób, aby dostosowywał się do szerokości ekranu
Jest to rozwiązanie rekomendowane przez Google. Stosunkowo najtańsze i chyba najprostsze. Projektujemy stronę tak, aby na każdym urządzeniu podawała tę samą treść, ale dostosowywała swój układ do szerokości ekranu użytkownika. Robi się to za pomocą media queries – dopisujemy stylowanie strony (nadanie określonego stylu graficznego) do konkretnych zakresów rozdzielczości ekranów użytkownika. Jest to metoda, z której korzystamy najczęściej w naszej pracy.
Plusami takiego rozwiązania są:
- zgodność z rekomendacjami Google;
- mniejsza czasochłonność (w porównaniu z innymi wersjami).
Dynamiczne generowanie treści
Tworzymy stronę w taki sposób, aby treść generowała się dynamicznie dla typu urządzenia, z którego korzysta użytkownik. Musimy więc stworzyć wiele układów, które będą dostosowane do różnych urządzeń. Serwer będzie wysyłał wersję strony, która będzie adekwatna dla zapytania.
Plusami takiego rozwiązania są:
- możliwość dokładnego dopasowania układu strony do urządzenia użytkownika;
- użytkownik ładuje tylko te treści, które są potrzebne do wyświetlania strony na mobile.
Wersja mobilna strony
Tworzymy drugą wersję strony, z osobnym adresem (na przykład: m.domena.pl), która jest dostosowana do urządzeń mobilnych. Dzięki tej metodzie możemy pójść o krok dalej niż w przypadku układu dopasowującego się – możemy nie tylko nadać treści określony styl graficzny, jak również części elementów w ogóle nie ładować, albo zamienić na takie, które będą lepiej dostosowane do urządzeń mobilnych.
Plusem takiego rozwiązania jest:
- możliwość dokładnego dopasowania treści, jaka zostanie wysłana do urządzenia.
Jeszcze inna ścieżka do RWD: czy WordPress jest responsywny?
Nie sposób pominąć w tych rozważaniach CMSa, na którym stoi ogromna liczba stron internetowych nie tylko w Polsce, ale i na całym świecie. Jeżeli zdecydujesz się na WordPressa to istnieje bardzo duża szansa, że nie będziesz miał/miała większych problemów z dostosowaniem strony do mobile. Ten CMS (Content Management System) już od dłuższego czasu ma funkcje oraz rozwiązania wspierające podgląd i edycję stron na różnych rozdzielczościach. Także motywy, które organizują nam wyglądu serwisu, bardzo często są dopasowane do responsive web design. Wystarczy tylko, że wybierzesz odpowiedni!
Responsywność stron www – czy moja strona spełnia wymagania?
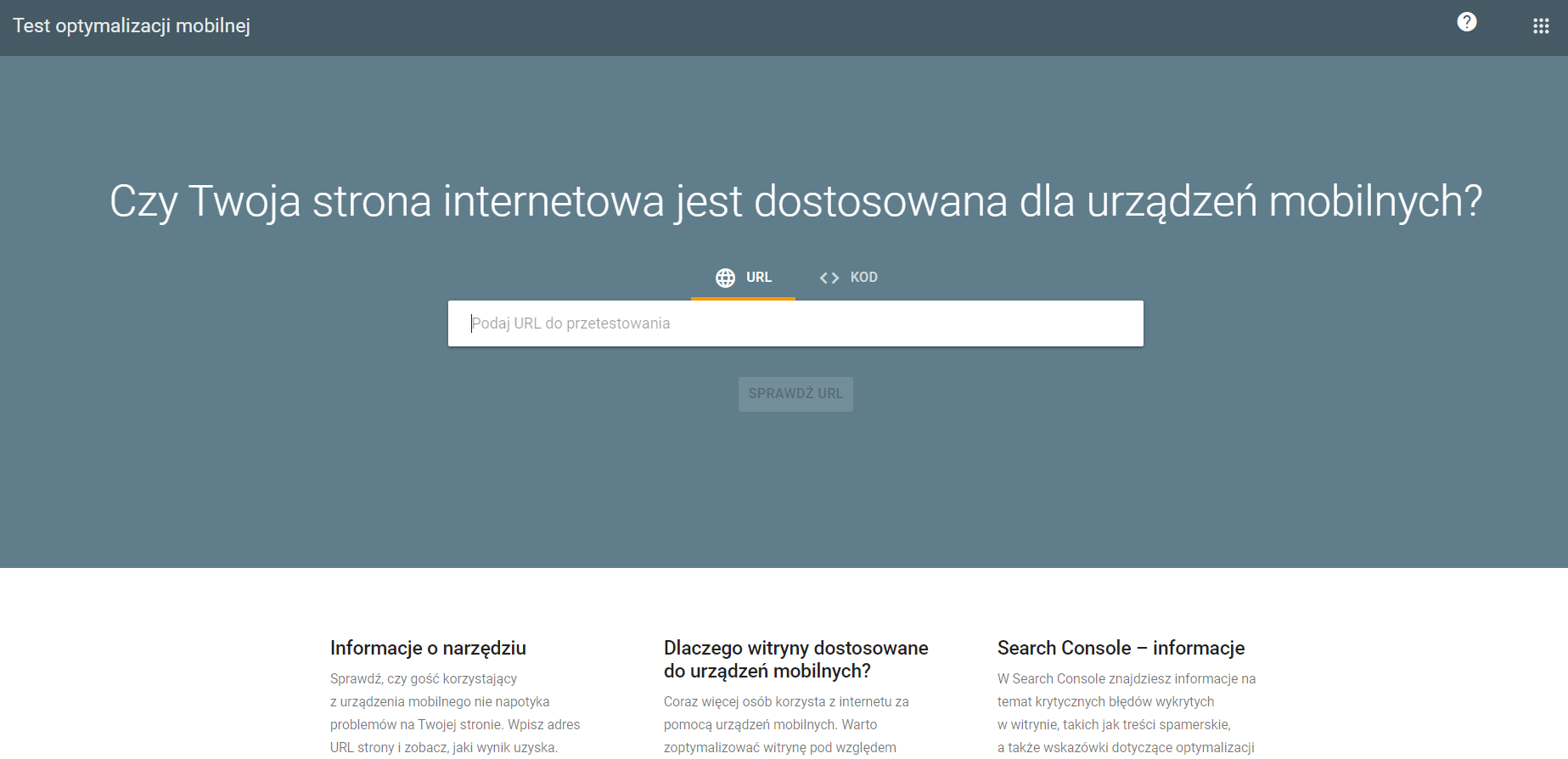
Są przynajmniej dwa proste sposoby na to, aby sprawdzić, czy Twoja strona internetowa spełnia wymagania RWD. Pierwszym z nich jest test Google. Tutaj możesz sprawdzić, czy twoja strona jest responsywna. Wystarczy że wpiszesz adres strony www i uruchomisz skanowanie. Po kilkunastu sekundach dostaniesz odpowiedź oraz raport. Będziesz mógł także podejrzeć „zrzut ekranu strony” – dzięki czemu dowiesz się, czy Google właściwie przedstawia graficzną treść oraz czy układ strony jest taki, jak zaplanowano.

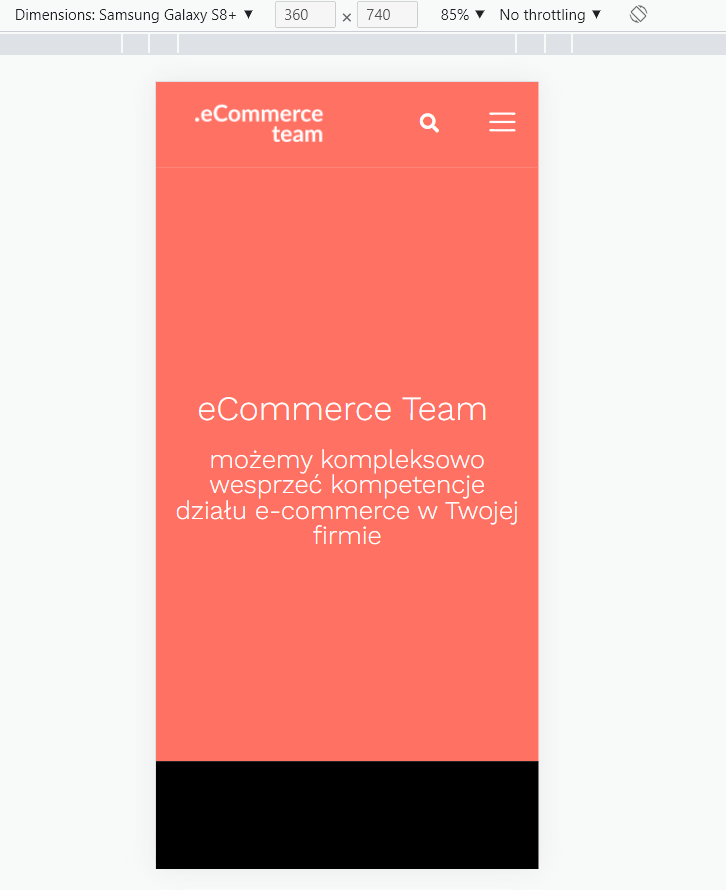
Drugą metodą jest – wyświetlenie strony na telefonie komórkowym. Jeżeli nawigowanie będzie wygodne, treść będzie czytelna, a strona nie będzie się przewijała w prawo i w lewo, oznacza to, że responsive web design został wdrożony. Możesz też otworzyć stronę w przeglądarce Google Chrome. Następnie przejść do trybu „Zbadaj” oraz włączyć Pasek Narzędzi Urządzenia (CTRL + Shift + M). Korzystając z tego narzędzia, możesz przetestować swój serwis na kilku urządzeniach.

Zalety responsywnych stron internetowych
Każdy artykuł powinien mieć podsumowanie. W takim podsumowaniu najczęściej przedstawia się plusy i minusy omawianego rozwiązania, a autor szuka błyskotliwej pointy żeby pozostać w pamięci czytelnika. Proponuję więc taką:
W przypadku responsive web design w 2022 roku nie ma sensu analizować „warto czy nie warto”. Jeżeli Twoja strona nie jest jeszcze responsywna, to możesz zacząć co najwyżej analizować straty, jakie ta sytuacja wygenerowała dla Twojego biznesu.